Vue-基础概念(一)
1. Vue是什么❔
Vue 是一个开源的 MVVM 前端 JavaScript 框架,用于在 Web 上生成用户界面和单页应用程序。
通过 对比 MVC 架构和 MVVM 架构,可以明显看到使用 Vue 之后的区别
1.1. MVC 架构
以 JQuery,LayUI 为代表的一系列架构。这个时候前后端并没有分离的很彻底
M:Model(模型),负责存储数据和应用程序逻辑。
V:View(视图),负责显示数据和用户界面。
C:Controller(控制器),负责处理用户输入和应用程序逻辑。
图解
我们通过待办任务事项 代码 来展示
Model模型
1 | // (Model) |
View视图
1 | public class TaskView { |
Controller控制器
1 | public class TaskController { |
- 测试
1 | public class MVCDemo { |
1.2. MVVM 架构
以 Vue、Angular、React为代表的一系列框架
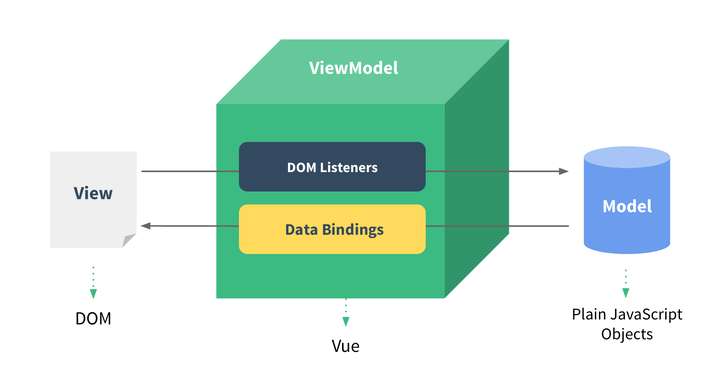
MVVM (Model-View-ViewModel)架构可以理解为MVC的增强版。M:Model(模型),负责存储数据和业务逻辑。
V:View(视图),负责用户界面的显示。
VM:ViewModel(视图模型), MVVM 的核心,它负责将视图与模型之间的通信和数据绑定,即双向绑定。
图解

代码详解
Model模型
1 | // (Model) |
View视图
1 | public class TaskView { |
ViewModel视图模型
1 | // 视图模型(ViewModel) |
- 测试
1 | public class MVVMDemo { |
1.3. MVC 架构 和 MVVM 架构有什么区别?
通过代码我们可以看出如下区别
MVC 架构
- 模型(Model):存储数据和业务逻辑。在MVC示例中,模型包含待办事项的列表,并提供了添加和删除任务的方法。
- 视图(View):展示数据给用户。在MVC示例中,视图用于显示待办事项列表,并提供了用户与任务列表交互的界面。
- 控制器(Controller):协调模型和视图之间的交互。在MVC示例中,控制器负责接收用户的输入(添加或删除任务),然后将操作传递给模型来进行处理,并在必要时更新视图。
MVVM 架构
- 模型(Model):存储数据和业务逻辑。
视图(View):展示数据给用户。
视图模型(ViewModel):在MVVM中,引入了视图模型作为模型数据和视图之间的桥梁。视图模型负责从模型获取数据,并将其转化为视图可以展示的格式。在示例中,视图模型通过更新任务字符串列表,将模型中的待办事项列表转化为可供视图显示的字符串列表。
在这两个示例中,主要区别在于MVVM引入了视图模型(ViewModel)层,负责将模型数据转化为视图所需的格式。这样,视图只需要关心显示数据,而不需要处理数据的转化逻辑。这种分离增加了代码的可维护性和灵活性,特别是在大型应用中。
2. 💡Vue 解决了哪些问题
- 解决了数据与视图的同步更新。
解决了复杂
DOM操作- 之前通过
JQuery时我们需要获取DOM,Vue.js 采用虚拟DOM来代替直接操作真实DOM,通过比较虚拟DOM的差异,最小化DOM操作,从而提高了性能,并解决了复杂的DOM操作问题。
- 之前通过
解决了组件化开发困难
- Vue.js支持组件化开发,它将应用划分为多个组件,每个组件具有独立的逻辑和视图。例如,一个表单的
CRUD我们就可以通过不同的组件进行开发,然后在引入。
- Vue.js支持组件化开发,它将应用划分为多个组件,每个组件具有独立的逻辑和视图。例如,一个表单的
解决了代码可维护性差
LayUI开发的一个表单中可能 所有的CURD基本上都在一个 html 中完成,并没有实现模块化开发,导致耦合度高,不宜维护。Vue就解决了这个问题,可以将一个需求拆分为多个模块进行开发和维护。
3. 🛠️Vue 快速上手
如下是官网提供的 Vue 快速上手 案例
1 | <!-- |
以 MVVM 架构进行解释说明
View(视图)
1 | <h1>{{ message }}</h1> |
ViewModel(视图模型)
1 | export default { |
Model(模型)
1 | data() { |