Nginx-配置跨域(七)
1. 问题思考?
什么是跨域?
- 跨域是指浏览器不允许一个网站访问另一个网站的资源。
跨域的例子?
- 当我们开发时,需要前后端进行联调代码。
- 这时 如果 前端的ip是
192.168.56.10:8080,后端的ip是192.168.53.20:8888 - 那么 前端 请求后台就会出现跨域问题。
出现跨域的原因?
- 不同域名。例如:www.example.com 请求 api.example.com
- 不同协议。例如:http://a.baidu.com 请求 https://www.baidu.com
- 不同端口。例如:http://127.0.0.1:5500 请求 http://127.0.0.1:8089
图解说明
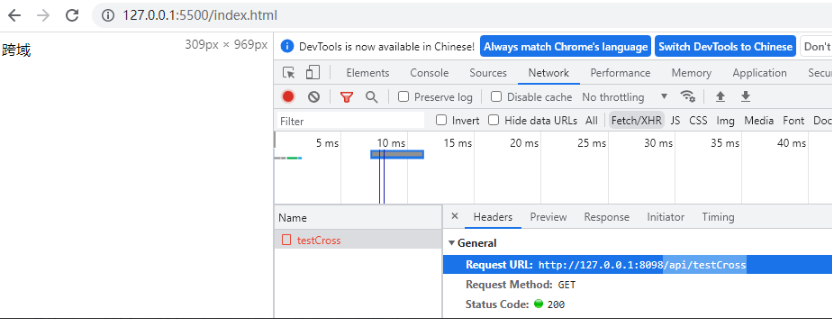
当我们在网页上面请求 http://127.0.0.1:5500/index

这时候在JavaScript中需要请求第三方接口 http://127.0.0.1:8089
1
2
3<script>
fetch("http://127.0.0.1:8089/api/testCross")
</script>
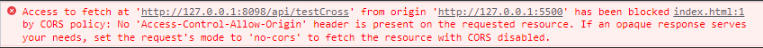
控制台中打印错误信息

2. Nginx 处理跨域
方式一:接受来自任意源的跨域请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14location / {
# 配置允许所有源的跨域请求(即 add_header 'Access-Control-Allow-Origin' '*';)
add_header 'Access-Control-Allow-Origin' '*';
# 配置允许请求方法
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE';
# 配置允许的请求头
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
# 如果请求方法是 OPTIONS,则返回 HTTP 状态码 20
if ($request_method = 'OPTIONS') {
return 204;
}
}
方式二:只有请求路径以 /api/ 开头的请求才会添加跨域头信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14location /api {
# 配置允许所有源的跨域请求(即 add_header 'Access-Control-Allow-Origin' '*';)
add_header 'Access-Control-Allow-Origin' '*';
# 配置允许请求方法
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE';
# 配置允许的请求头
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
# 如果请求方法是 OPTIONS,则返回 HTTP 状态码 20
if ($request_method = 'OPTIONS') {
return 204;
}
}
3. SpringBoot 处理跨域
针对于上面的前后端联调例子,我们可以在
java中添加以下代码,就可以解决跨域问题。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
public class ResourcesConfig implements WebMvcConfigurer {
/**
* 跨域配置
*/
public CorsFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
// 设置访问源地址
config.addAllowedOriginPattern("*");
// 设置访问源请求头
config.addAllowedHeader("*");
// 设置访问源请求方法
config.addAllowedMethod("*");
// 有效期 1800秒
config.setMaxAge(1800L);
// 添加映射路径,拦截一切请求
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
// 返回新的CorsFilter
return new CorsFilter(source);
}
}
4. 区别?
Nginx处理跨域和Spring Boot处理跨域的区别主要在于它们处理跨域请求的位置不同。
Nginx:处理跨域适用于前端应用程序与后端 API 之间的跨域问题
Spring Boot:处理跨域则适用于在后端应用程序中解决跨域问题
Nginx处理跨域Nginx处理跨域是在服务器端处理跨域请求的- 首先,当客户端发送跨域请求时,请求会先到达
Nginx服务器。 - 然后,
Nginx服务器会添加相应的头信息并转发请求到后端应用服务器。
SpringBoot处理跨域- Spring Boot 处理跨域是在应用服务器端处理跨域请求的
- 首先,当客户端发送跨域请求时,请求会先到达
Nginx服务器; - 然后,
Nginx服务器会转发请求到后端应用服务器; - 最后,应用服务器再通过配置
CORS过滤器来处理跨域请求;
服务器和服务器之间不存在跨域,只有浏览器才存在跨域的说法,例如 HttpClient 请求。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Wickson Blog!
评论