Vue-脚手架(五)
1. 前言
我们通过上一节的内容 《Vue-Webpack(四)》知道了如何通过
Webpack构建Vue,但通过哪种方式在实际开发中肯定是不现实的。所以需要引入专门构建Vue的脚手架 进行开发
2. 脚手架
目前
Vue提供了两种脚手架的开发工具,分别是Vue CLI和Vite,其中Vue CLI现已处于维护模式!
2.1. Vue Cli
尽量使用
cmd命令窗口进行执行命令
2.1.1. 第一步:安装 Vue CLI
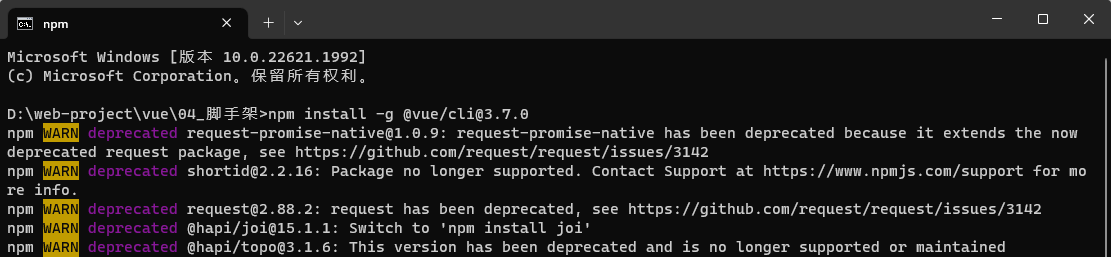
- 安装指定版本的
Vue Cli
1 | npm install -g @vue/cli@3.7.0 |

2.1.2. 第二步:创建项目
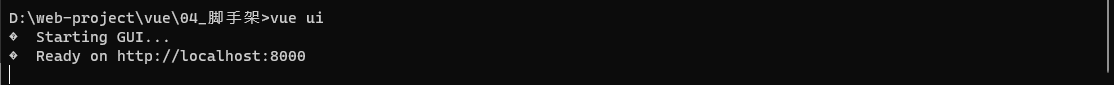
- 指令
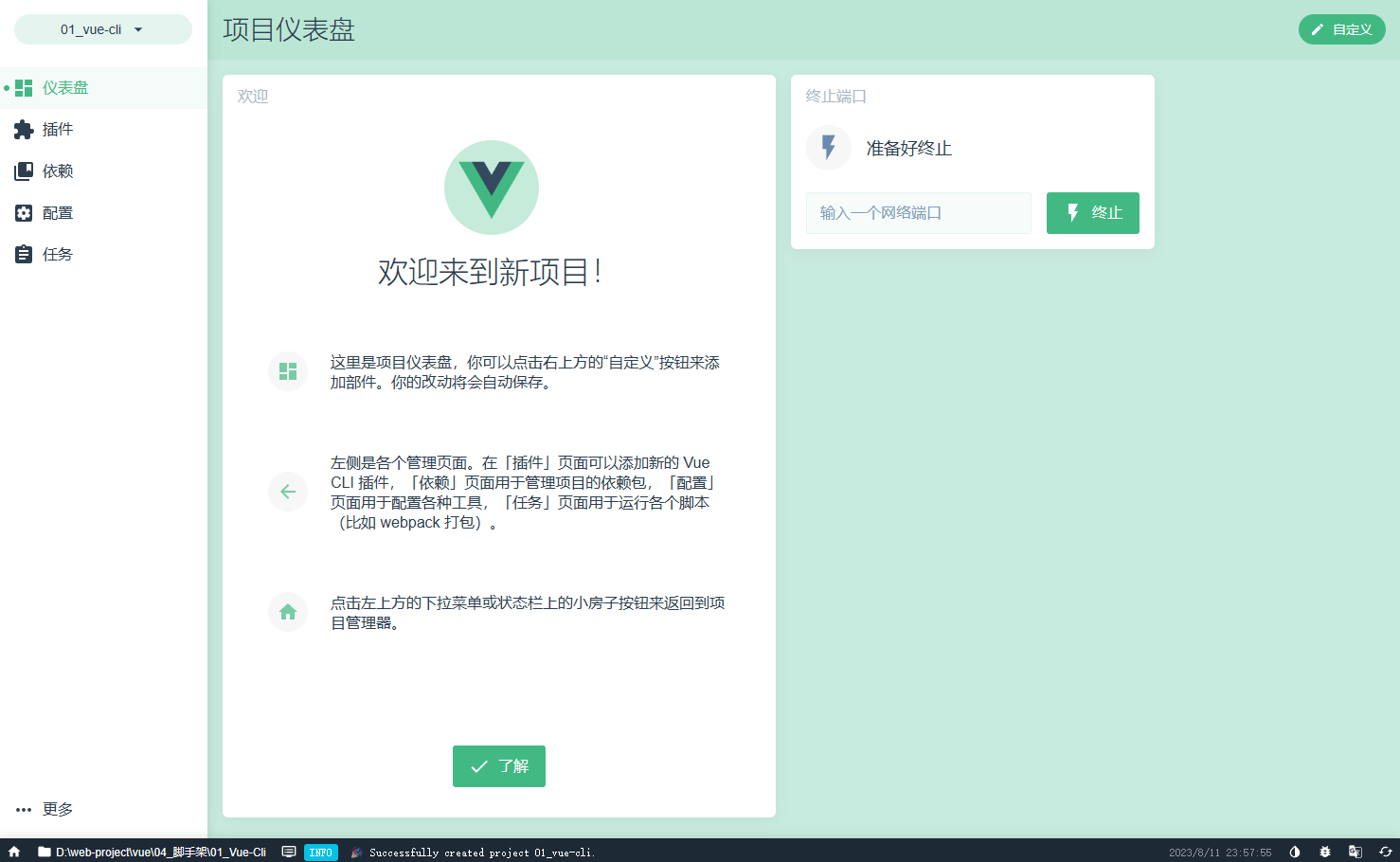
1 | vue ui |

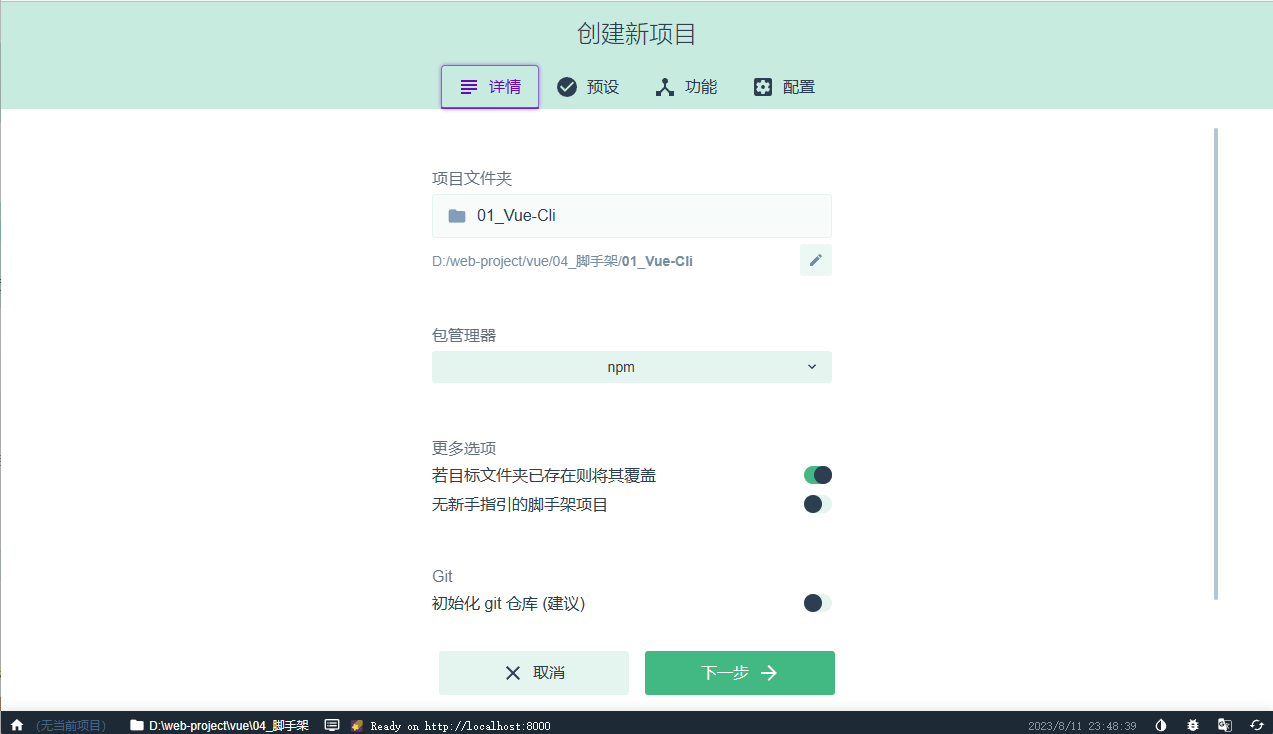
- 详情

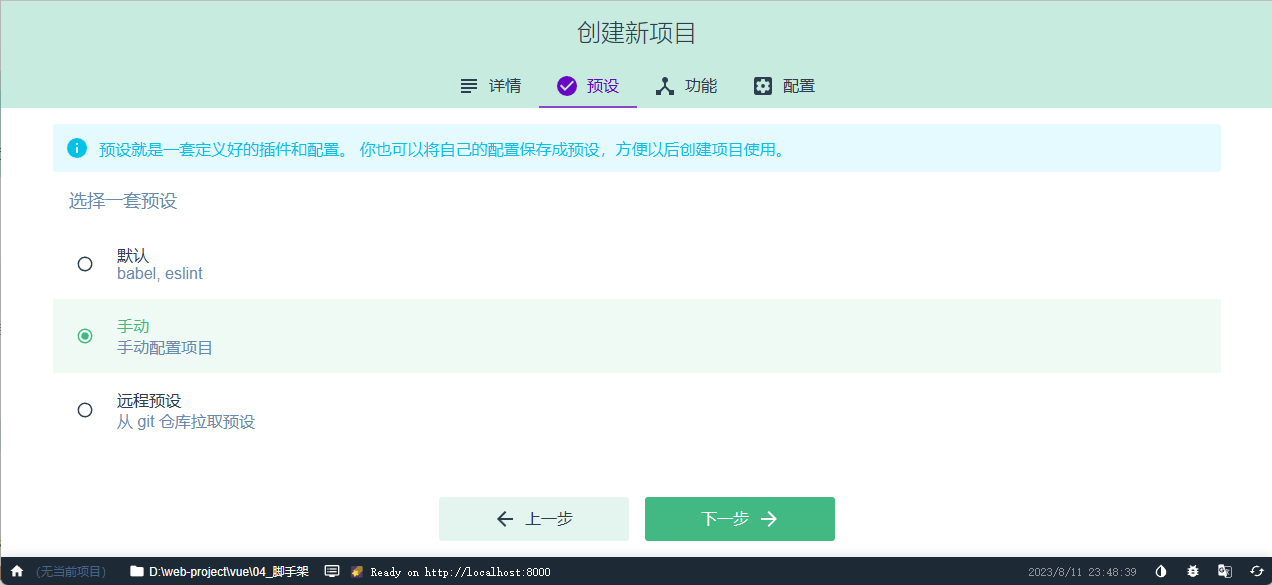
- 预设


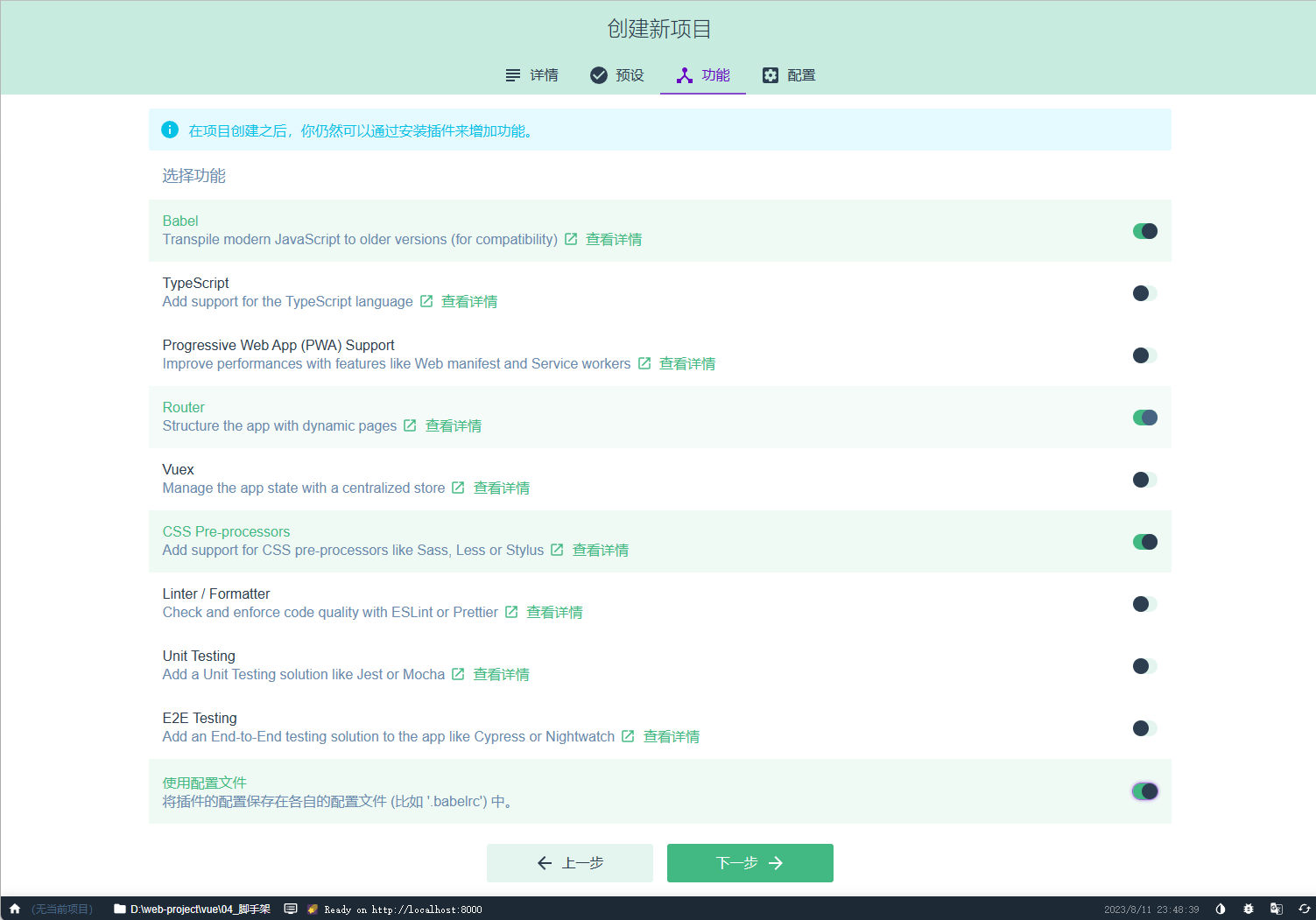
- 功能

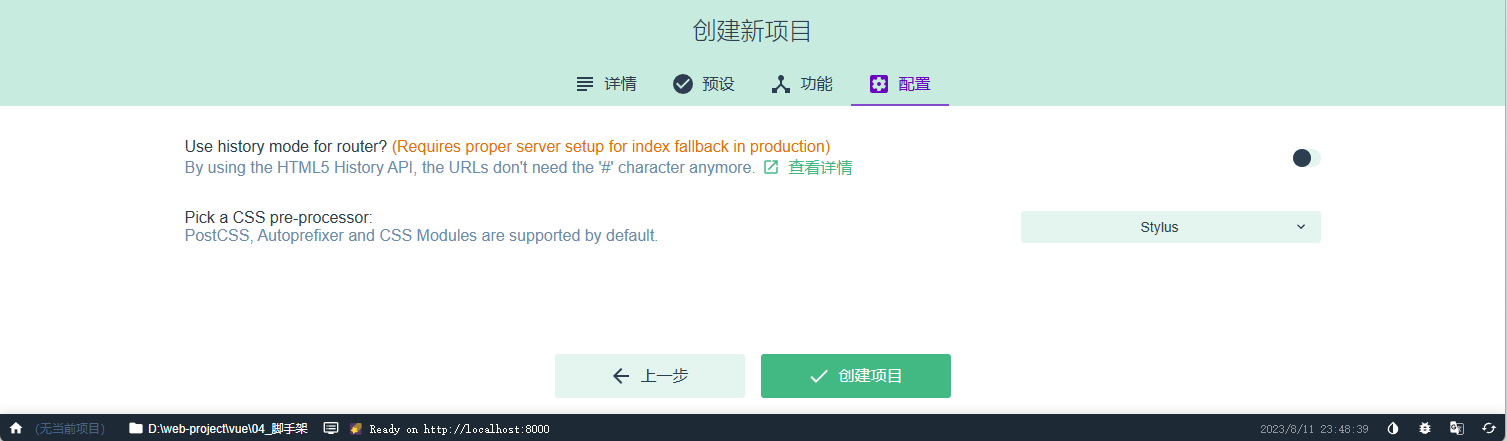
- 配置


- 创建完成

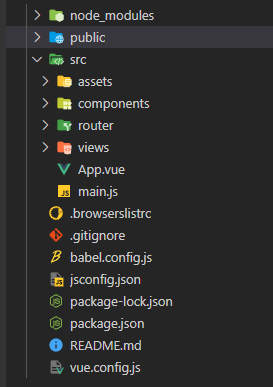
2.1.3. 第三步:目录结构
- 图解

- 目录说明
1 | my-vue-app/ // 项目根目录 |
2.1.4. 第四步:配置 vue.config.js
1 | module.exports = { |
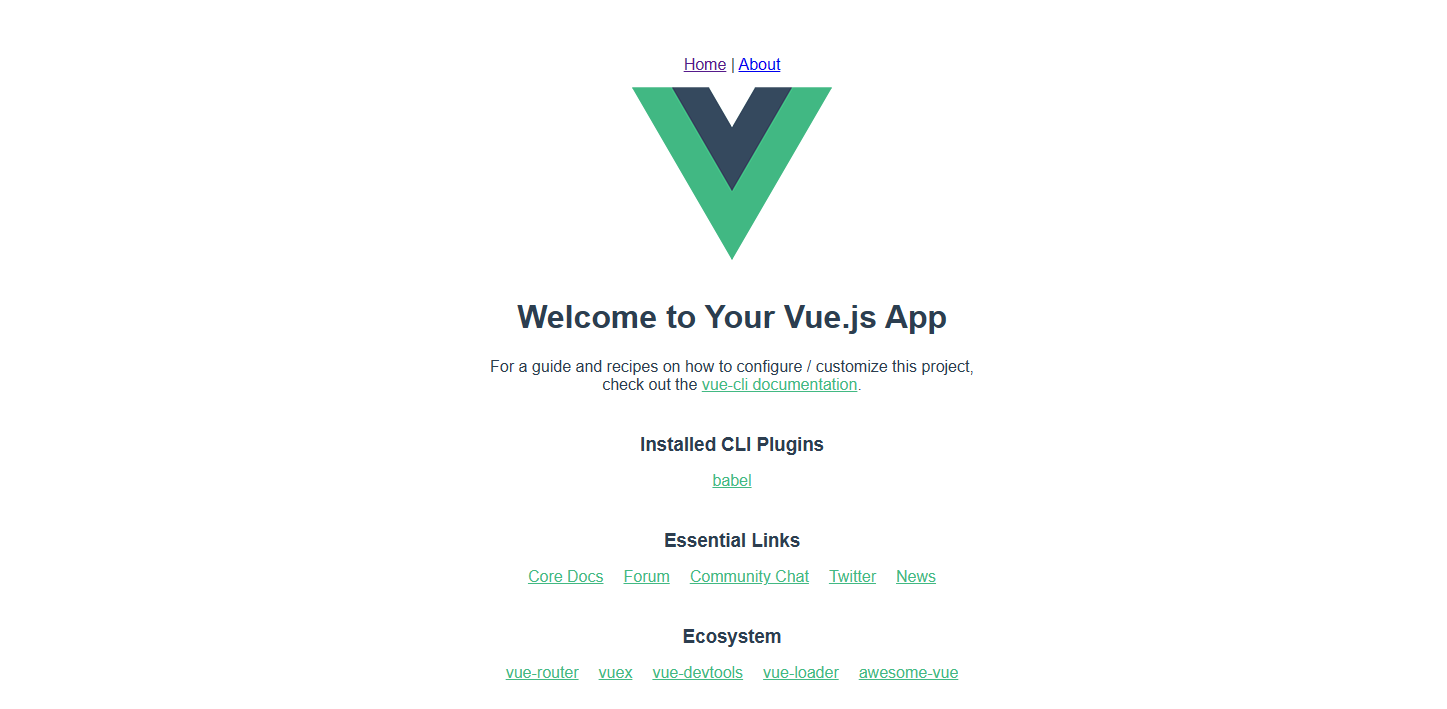
2.1.5. 第五步:运行项目
- 指令
1 | npm run serve |

2.2. Vite
Vite 是一个基于现代浏览器原生 ES 模块系统的构建工具,专为开发
Vue.js单页面应用(SPA)而设计的。与传统的打包工具(如Webpack)不同,Vite 采用了一种更快、更轻量级的开发模式,能够在开发阶段实现即时的、按需加载。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Wickson Blog!
评论